Hugo 使用教程
1 Hugo简介
搭建个人博客有很多开源的博客框架,我们要介绍的框架叫作Hugo。Hugo 是一个基于Go 语言的框架,可以快速方便的创建自己的博客。
Hugo 支持Markdown 语法,我们可以将自己的文章写成Markdown 的格式,放在我们用Hugo 创建的博客系统中,从而展示给他人。
2 安装Hugo
2.1 前提
2.2 Hugo的安装
hugo下载解压好以后放到任意目录,建议与未来网页目录放在一起。 添加环境变量,复制hugo.exe路径,添加到环境变量Path,这样是为了在所有的目录下都可以运行hugo,步骤如下图
2.3 Hugo是否安装成功
不管在哪种系统中安装Hugo,最后我们都可以使用下面命令查看Hugo 是否安装成功:
hugo version
3 使用Hugo来生成博客
3.1 创建站点
hugo 安装成功后,使用hugo new site 命令创建博客:
hugo new site myblog
这样我的 E:\hugo 里面就生成了一个 mybolg 文件夹,那么这个文件夹就代表着我们的博客网站

3.2 选择 Hugo 主题并克隆至本地目录
打开 Hugo Themes 页面,选择一个你喜欢的主题 Hugo Themes: 这里以主题 hugo-theme-bootstrap4-blog 为例。 在myblog/themes目录下运行这一段代码:
pit clone https://github.com/alanorth/hugo-theme-bootstrap4-blog.git
然后在myblog/themes下面就有一个hugo-theme-bootstrap4-blog的文件夹了,表示我们的主题已经下载完成了.

3.3 创建文章
执行如下命令会在content目录下生产一个my_first_blog.md的文件
hugo new posts/new my_first_blog.md

意思是我们在posts目录下创建了一个名为my_first_blog的博客文件,它被存放在了content目录下面,content/post/my_first_blog.md, .md是 markdown 的缩写,很多博客网站都支持markdown编辑器,比如CSDN写博客导入这个文件然后进行编辑,也可以下载 markdownPad 还有VScode等等。
3.4 运行Hugo
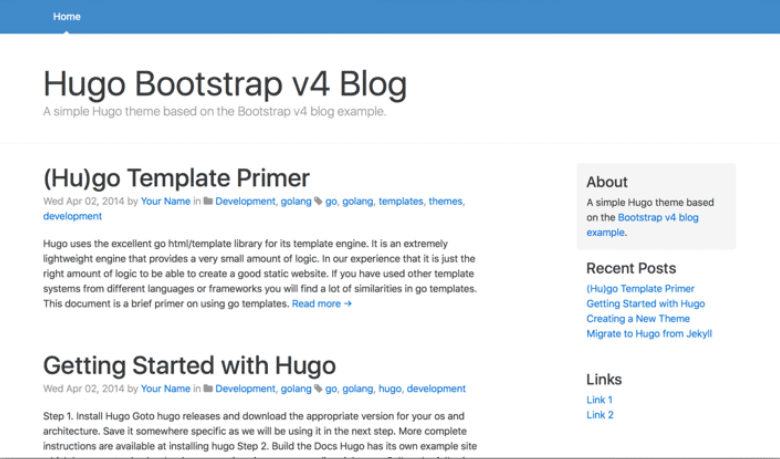
执行如下命令,指定以hugo-theme-bootstrap4-blog主题运行,浏览器打开地址 http://localhost:1313 即可查看效果
hugo server --theme = "hugo-theme-bootstrap4-blog"

4 将个人博客部署到远端服务器
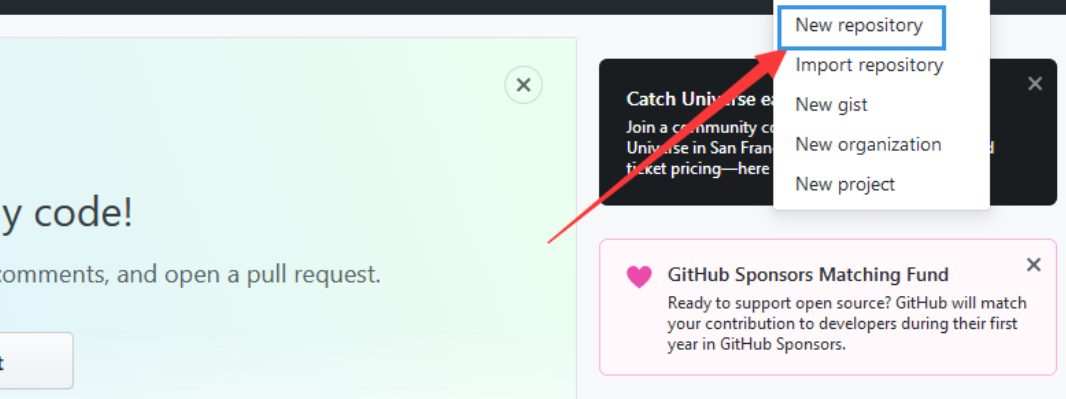
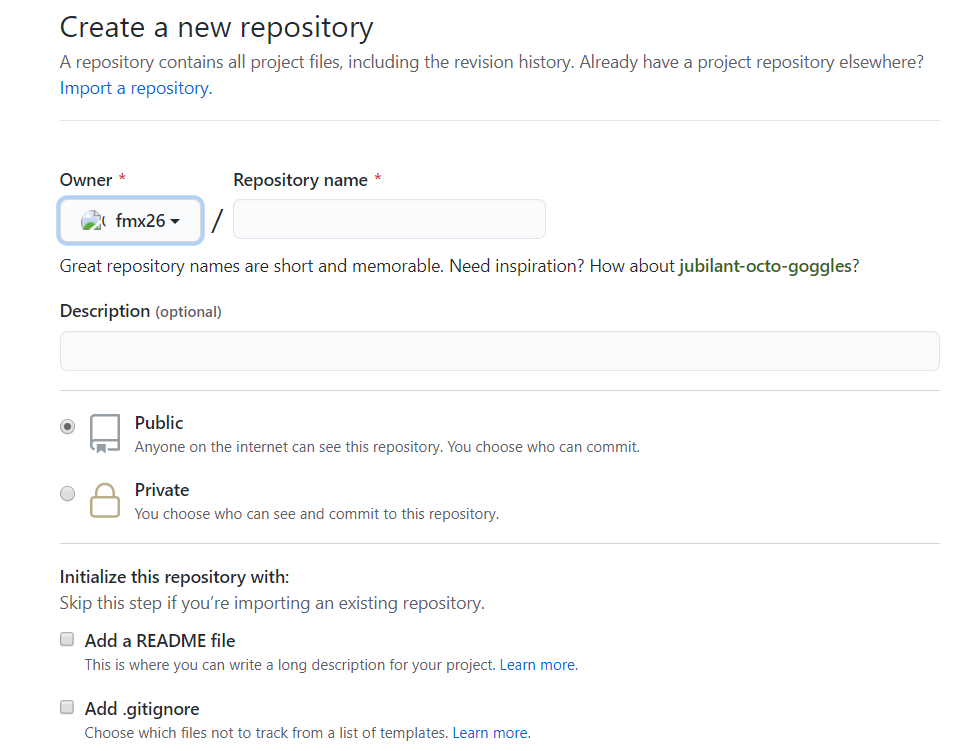
点击右上角的加号

选择新建仓库 New repository,对仓库名字命名,我命名为:fmx26.github.io

利用下面的代码将进行部署 (“https://github.com/fmx26/fmx26.github.io.git" 替换为自己repository地址)
hugo --theme=hyde --baseUrl="https://github.com/fmx26/fmx26.github.io.git"
这样在myblog文件夹下面就会出生成一个public文件夹,在里面存放着你的博客网站相关的信息,并且帮你转化成了一个HTML界面,接下来就是把这个public文件传到GitHub上 首先进入 public文件夹下面
git init
这时候在public文件夹下面了一个.git 文件,然后
git add -A
然后写一个提交信息
git commit -m "这是用Hugo建立的一个网站"
git remote add origin https://github.com/fmx26/fmx26.github.io.git
git push -u origin master
几个简单步骤,你的静态博客基本完成了,后续就是写文章和根据自己的需要调整主题的细节。